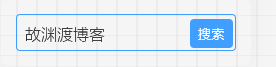
效果图

这个百度搜索功能被无缝集成到博客界面中,既保持了整体布局的和谐统一,又极大地提升了博客服务的实用性。只需在侧栏的搜索框内输入想要查询的内容,一键点击搜索按钮,即可跳转至百度搜索结果页,帮助访问者迅速找到与博客主题相关或他们感兴趣的各种信息。
此外,此功能还有效增强了博客内部内容的可探索性和交互性,让访客在享受阅读的同时,能够轻松发掘更多有价值的内容,从而延长他们在博客上的停留时间,提高博客的活跃度与粘性。
总结来说,为 Joe 的博客侧栏添加百度搜索功能,不仅体现了对用户体验的重视,更是实现了博客功能拓展和内容深化的重要一步,让其博客在海量网络信息中更具备竞争力和吸引力。
第一步
- 进入后台
- 外观设置
- 网站外观
- 设置外观
- 全局设置
- 自定义css
.baidu-dwo{
width: 100%;
padding-bottom: 6px;
}
.baidu-dwo_form{
position: relative;
box-sizing: border-box;
border: 1px solid var(--theme);
border-radius: 4px;
margin-bottom:5px;
overflow: hidden;
}
.baidu-dwo_input{
border: none;
font-size: 16px!important;
font-weight: 100!important;
color: var(--main);
outline: none;
border-radius: 0;
padding: 9px 8px;
margin-bottom: -2px;
background-color: transparent!important;
}
.baidu-dwo_input:focus{
outline: none;
}
.baidu-dwo_submit{
position: absolute;
right:2px ;
top: 50%;
transform: translateY(-50%);
box-sizing: border-box;
border: none;
border-radius: 4px;
background-color: var(--theme);
color: #ffffff;
padding: 6px 8px;
cursor: pointer;
}
.baidu-dwo_tip{
font-size: 13px;
color: var(--minor);
}
{/tabs-pane}
第二步
- 进入后台
- 外观设置
- 网站外观
- 设置外观
- 侧边栏设置
- 自定义侧边栏
<section class="joe_aside__item qrcode">
<div class="joe_aside__item-contain" style="padding-bottom: 10px;">
<div class="baidu-dwo">
<form class="baidu-dwo_form" action="https://www.baidu.com/s"
method="GET" target="_blank">
<input class="baidu-dwo_input" type="text" name="wd"
validatetarget="q"
validatetype="must"
placeholder="关键词:故渊渡" value="故渊渡博客">
<input class="baidu-dwo_submit" type="submit" value="搜索">
</form>
</div>
</div>
</section>
{/tabs-pane}




 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



非常喜欢你的文章风格,简洁明了又充满力量,继续加油