目标
本教程将指导你如何通过HTML、CSS和JavaScript创建一个自适应弹窗,该弹窗在加载网页后会显示用户的IP地址以及根据日期和时间提供个性化的问候语
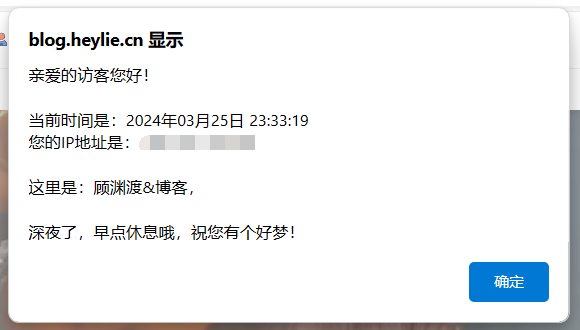
效果图

步骤一:HTML结构与引用JS文件
在HTML文档的<head>部分引入JS文件(如果选择外链),然后在<body>标签内放置一个用于存放弹窗内容的<div>元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自适应弹窗实例 v2.2</title>
<!-- 若采用外部JS文件,这里引入 -->
<!-- <script src="heylie.js"></script> -->
</head>
<body>
<!-- 弹窗内容容器 -->
<div id="user_info_popup"></div>
<!-- 将JS代码块放在页面底部,确保DOM已加载 -->
<script>
// 这里粘贴JS代码
</script>
</body>
</html>步骤二:编写JavaScript代码
在<script>标签内编写如下JavaScript代码:
步骤三:实现弹窗内容显示
showUserInfo()函数负责组装用户信息并在页面上显示。在这个例子中,信息被封装到一个字符串中并通过alert()弹出,您可以根据实际情况将内容插入到HTML元素中,或者使用模态对话框等其他UI组件显示。
步骤四:自适应布局(CSS部分)
尽管本教程主要关注JavaScript功能实现,但请确保配合响应式的CSS样式,使弹窗在不同设备上都能良好展现。可以参考之前的CSS代码块进行相应设置。
总结
本教程演示了如何创建一个自适应弹窗,该弹窗能够获取用户IP地址并根据日期和时间提供个性化的问候语。通过在实际项目中应用这些代码,你可以提升用户体验,同时传达出对用户更多的关心和尊重。记得替换或修改showUserInfo()函数中的消息展示方式,以符合你的项目需求。


 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



非常感谢作者分享这个实用的技巧,我会在我的学习中应用它
您的文字激励着我们前行,在逆境中依然保持乐观的心态