内容:
在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为文本应用渐变背景。
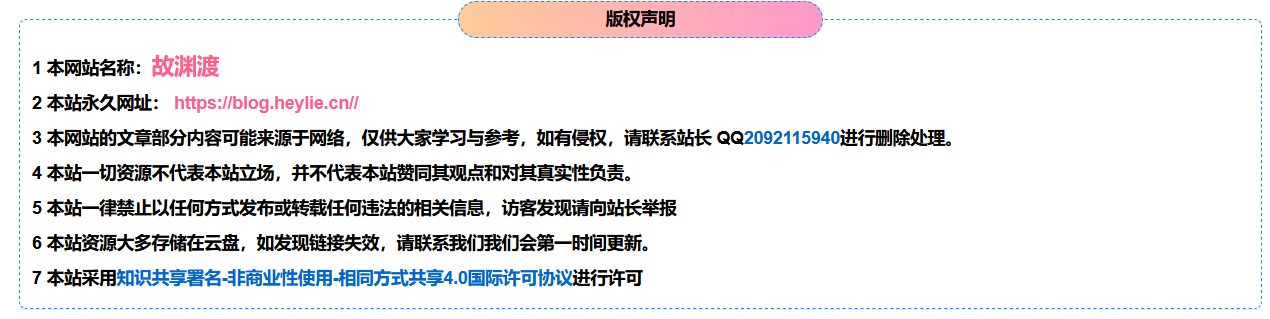
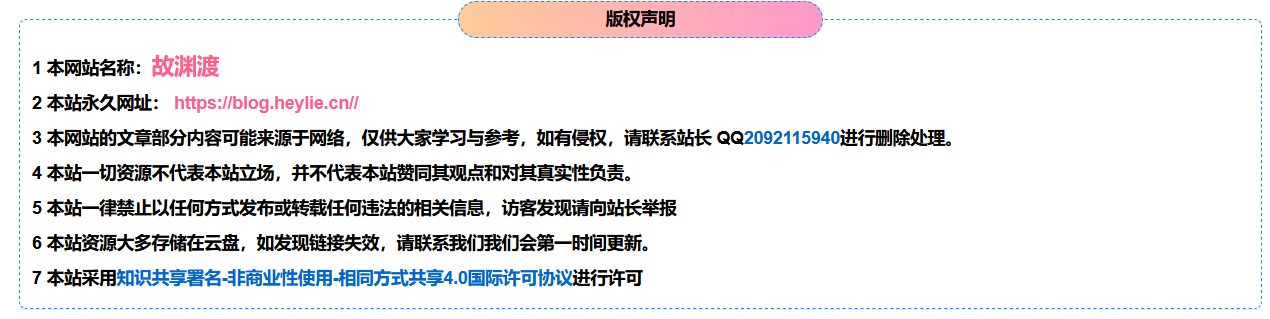
模块一:

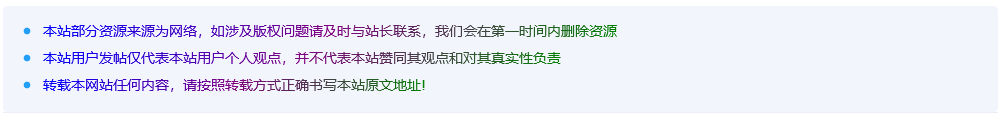
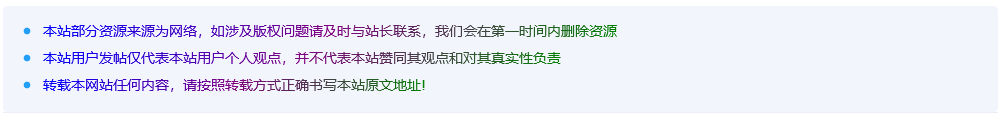
模块二:

在这个教程中,我们为文章页底部的版权声明添加了美化样式。您可以将上述代码添加到您的网站中,以实现类似的效果。同时,您还可以根据自己的需求和喜好对样式进行调整。
内容:
在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为文本应用渐变背景。
模块一:

模块二:

在这个教程中,我们为文章页底部的版权声明添加了美化样式。您可以将上述代码添加到您的网站中,以实现类似的效果。同时,您还可以根据自己的需求和喜好对样式进行调整。
[...]{alert type=”info”}更多请查看: 前往 {/alert}[...]
文字流畅如丝,语言优美动人,读来令人心旷神怡。
?叙事类评语?
作者对主题的挖掘深入骨髓,展现了非凡的洞察力和理解力。
你是我见过的最专业的博主之一,继续努力
很高兴在互联网上找到了这么有价值的文章
你的热情、你的坚持以及你对生活的热爱感染了我,我也要更加努力
在这个信息爆炸的时代,能够遇到像您这样的专业人才真是太幸运了
我从你的文章中学到很多,真心感谢你的付出
在您的引导下,我学会了思考问题的方式和方法
感谢作者分享这个有用的资源,我会在我的日常生活中应用它