介绍:
在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论区域更具可读性和视觉吸引力。
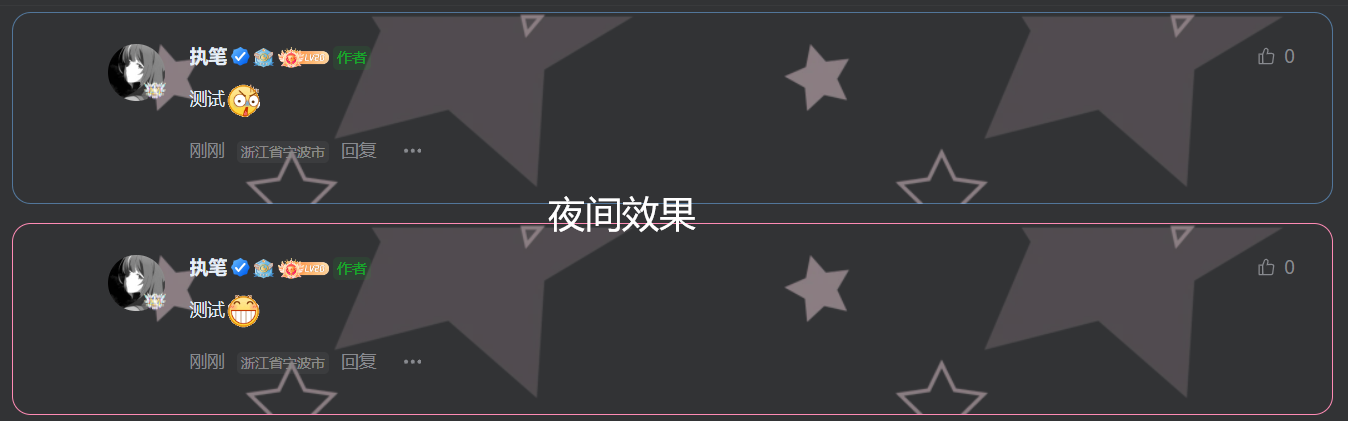
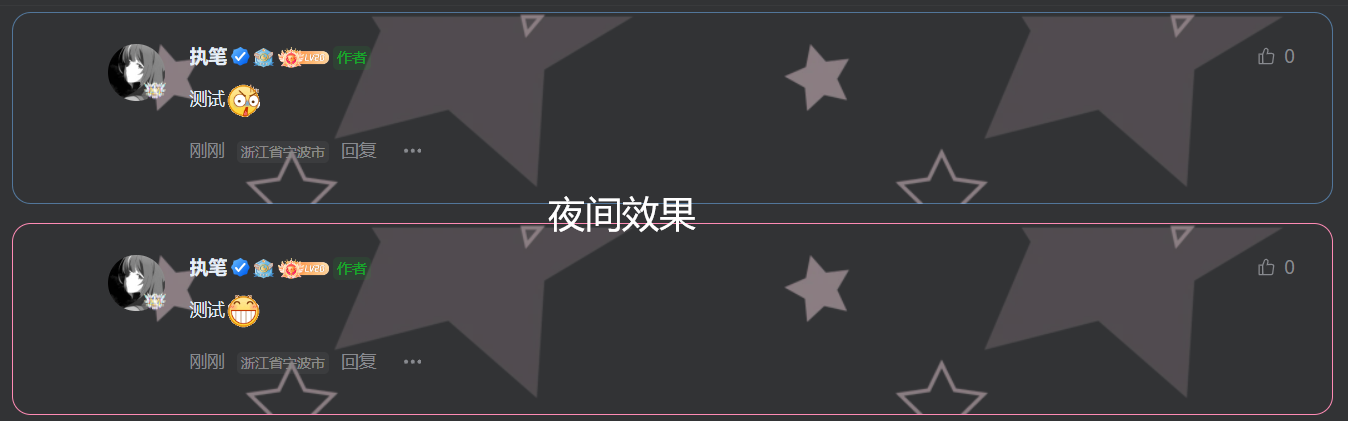
效果图


CSS代码
将下面代码上传到后台CSS里即可使用
完成本教程后,您将能够轻松地为您的网站或应用程序的评论区域增加吸引人的视觉效果,从而提高用户体验。
介绍:
在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论区域更具可读性和视觉吸引力。
效果图


CSS代码
将下面代码上传到后台CSS里即可使用
完成本教程后,您将能够轻松地为您的网站或应用程序的评论区域增加吸引人的视觉效果,从而提高用户体验。
你的热情、你的坚持以及你对生活的热爱感染了我,我也要更加努力
感谢你的耐心写作和无私分享,希望你一直保持这样的这是子比主题用的吗
这篇博文的内容不仅丰富而且实用