一、安装Typecho系统
1. 准备工作
- 确保服务器环境满足Typecho的要求。
- 下载Typecho安装包或通过Git克隆仓库。
2. 安装步骤
- 按照官方文档或故渊渡教程进行安装。
- 配置数据库、管理员账号等。
二、主题安装
1. 下载Icefox主题
- 访问Icefox主题官网或Github页面下载最新版本。
2. 上传主题文件
- 解压下载的压缩包,得到
icefox文件夹。 - 将文件夹上传到
/usr/themes目录。
3. 激活主题
- 登录Typecho后台,进入“外观”选项卡。
- 在主题列表中找到并启用Icefox主题。

三、常见问题及解决方法
a. 评论提示失败,点赞无反应
- 检查站点地址设置,确保与访问地址一致。
- 如有必要,设置301重定向。
b. 点赞后出现错误:[object Object]
- 尝试更换浏览器访问站点。
- 联系主题作者寻求帮助。
c. 启用主题后提示 Class 'DOMDocument' not found
- 编辑PHP配置文件,启用Dom扩展。
- 重启Web服务器使更改生效。
四、Icefox主题特点
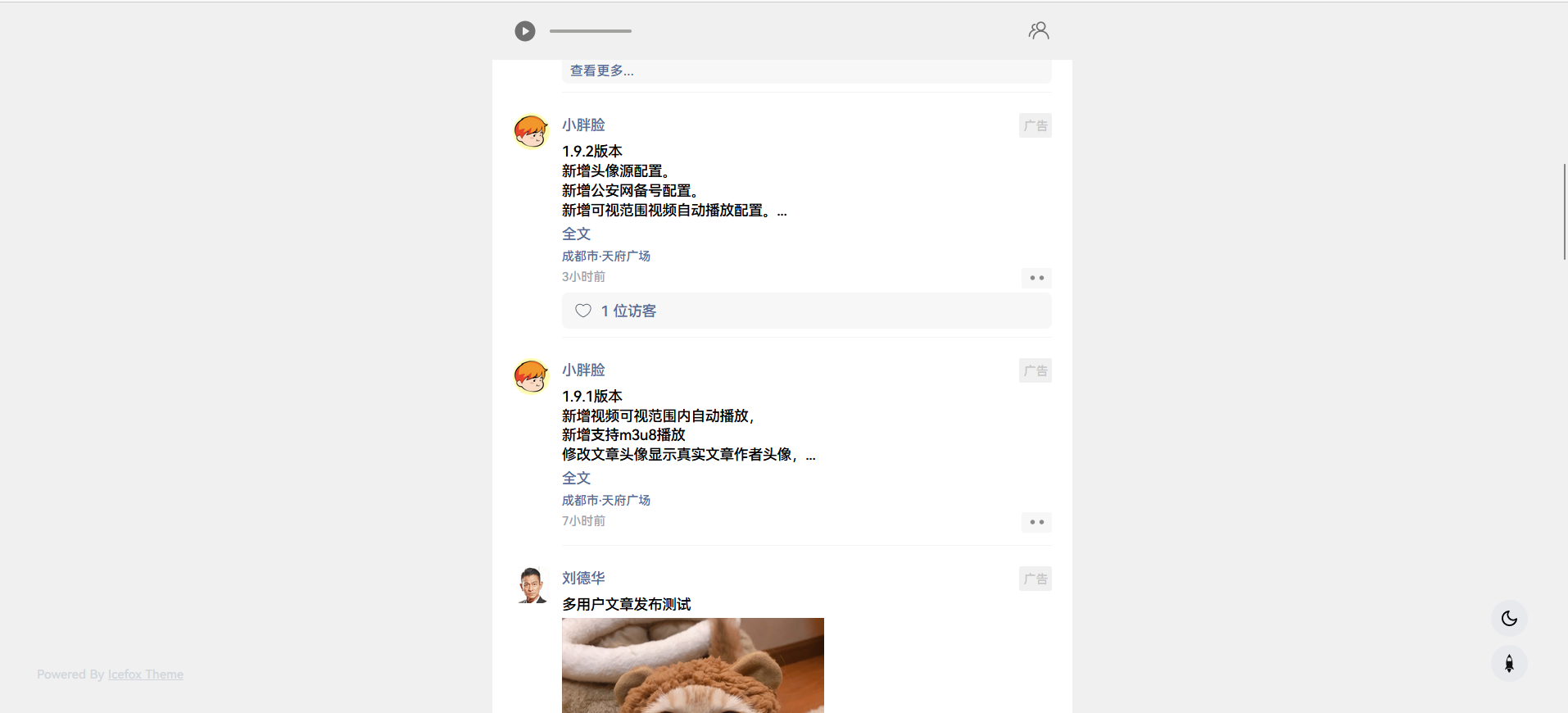
- 朋友圈风格:模拟微信朋友圈展示模式。
- 高热度:Github上758颗星,累计更新37次。
- 易用性:易于使用和定制。
五、完善教程流程的建议
1. 添加截图和可视化步骤
- 在关键步骤添加截图,帮助读者更直观地理解操作过程。
2. 提供详细的配置说明
- 对于Typecho-Joe和Icefox主题的配置选项,提供详细的说明和示例。
3. 增加故障排除部分
- 除了常见问题外,还可以增加一些可能遇到的故障排除方法。
4. 更新和维护
- 定期检查Typecho和Icefox主题的更新情况,及时更新教程内容。
5. 鼓励反馈和交流
- 在教程末尾添加联系方式或社交媒体链接,鼓励读者提供反馈和交流经验。
通过以上步骤和建议,你可以完善这篇教程,使其更加详尽、易懂和实用。希望这些建议对你有所帮助!


 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持
请问朋友圈主题的压缩包密码是什么
啊,还有密码啊,稍等:https://cdn.heylie.cn/s/icefox-main.zip 请使用这个文章是之前的忘记更新了
为你着迷年深日久