内容:
在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为文本应用渐变背景。
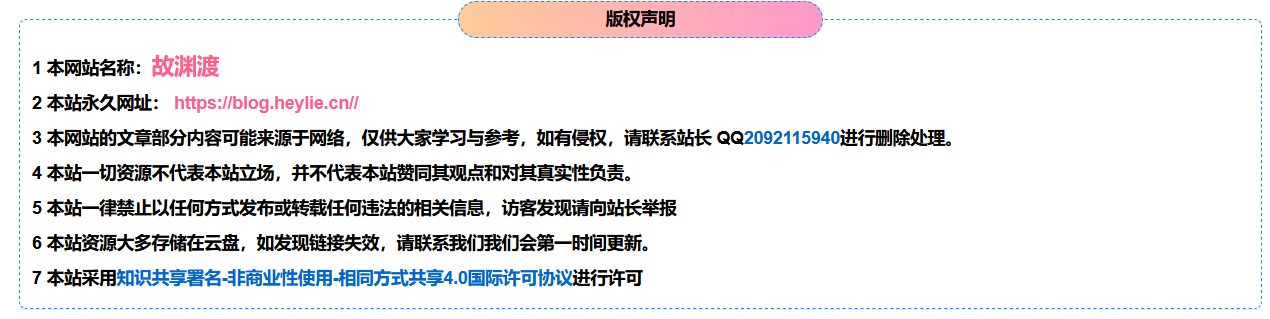
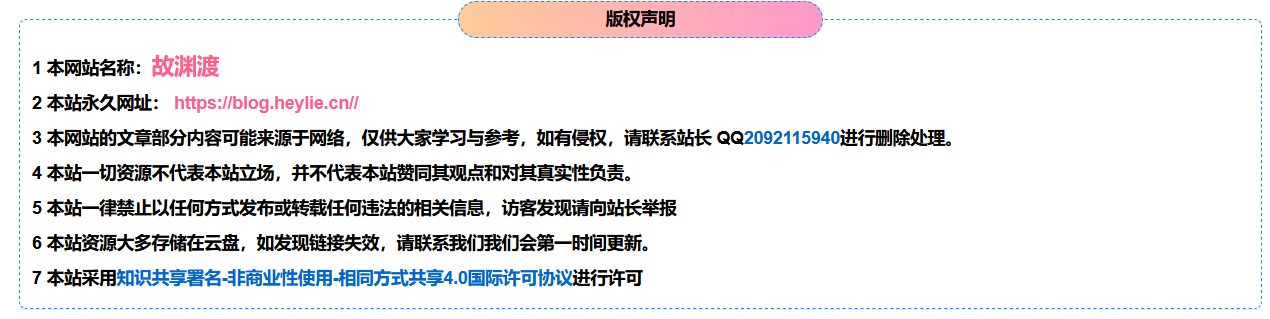
模块一:

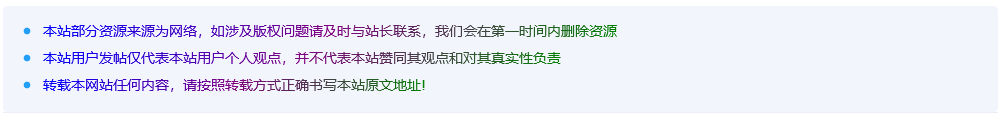
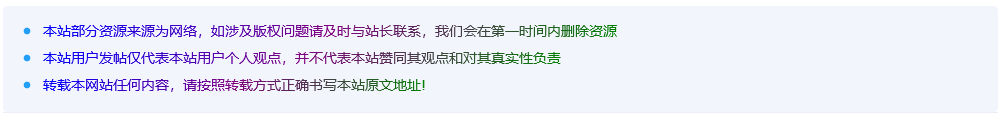
模块二:

在这个教程中,我们为文章页底部的版权声明添加了美化样式。您可以将上述代码添加到您的网站中,以实现类似的效果。同时,您还可以根据自己的需求和喜好对样式进行调整。
内容:
在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为文本应用渐变背景。
模块一:

模块二:

在这个教程中,我们为文章页底部的版权声明添加了美化样式。您可以将上述代码添加到您的网站中,以实现类似的效果。同时,您还可以根据自己的需求和喜好对样式进行调整。
我一直相信有才华的人总会被看见,而你就是其中之一
您的文字激励着我们前行,在逆境中依然保持乐观的心态
我一直在寻找一个能够提高我学习效率的方法,现在终于找到了,感谢作者
非常感谢作者分享这个实用的技巧,我会在我的学习中应用它

你的观点深入浅出,让我在阅读的过程中不断成长
非常感谢作者分享这个实用的技巧,我会在我的工作中,, ,应用它
你的博客是我每天都会光顾的地方,因为我知道这里总有我需要的知识
这个方法真的很有用,我已经尝试过了,效果非常好
感谢作者分享这个有用的资源,我会在我的日常生活中应用它
您的博客就像一个明亮的灯塔,照亮我前进的道路
感谢作者分享这个有用的资源,我会在我的日常生活中应用它
不论世界如何变化,我都愿意跟随您的步伐,一同前行
你的博客是我每天都会光顾的地方,因为我知道这里总有我需要的知识
您的文字激励着我们前行,在逆境中依然保持乐观的心态
要修改主题源码吗?
直接添加进去就行
我从你的文章中学到很多,真心感谢你的付出
对于您的敬业精神和无私奉献表示由衷的敬意