开篇
本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。
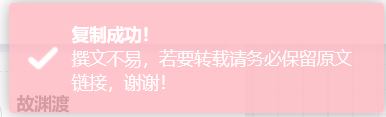
效果

代码
将以下代码添加到您的HTML文件中:
说明
1. 引入Toastr库的CSS和JS文件。这是一个用于显示提示消息的库。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />2. 定义copy_remind函数。当用户复制内容时,此函数会被调用。它会显示一个成功提示,告诉用户转载时请保留原文链接。
3. 为copy事件添加事件监听器。当用户复制内容时,此事件监听器会检查所选文本是否为空。如果不为空,则调用copy_remind函数显示提示。如果为空,则显示一个提示用户选择复制内容的消息。
最后
现在,当用户在您的网站上复制内容时,将会看到一个提示框,提醒他们转载时请保留原文链接。


 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



感谢你的耐心写作和无私分享,希望你一直保持这样的精神
弱小和无知,不是生存的障碍,傲慢才是。
感谢
你的博客是我每天都会光顾的地方,因为我知道这里总有我需要的知识
感谢作者分享这个实用的技巧,我会在我的生活中应用它