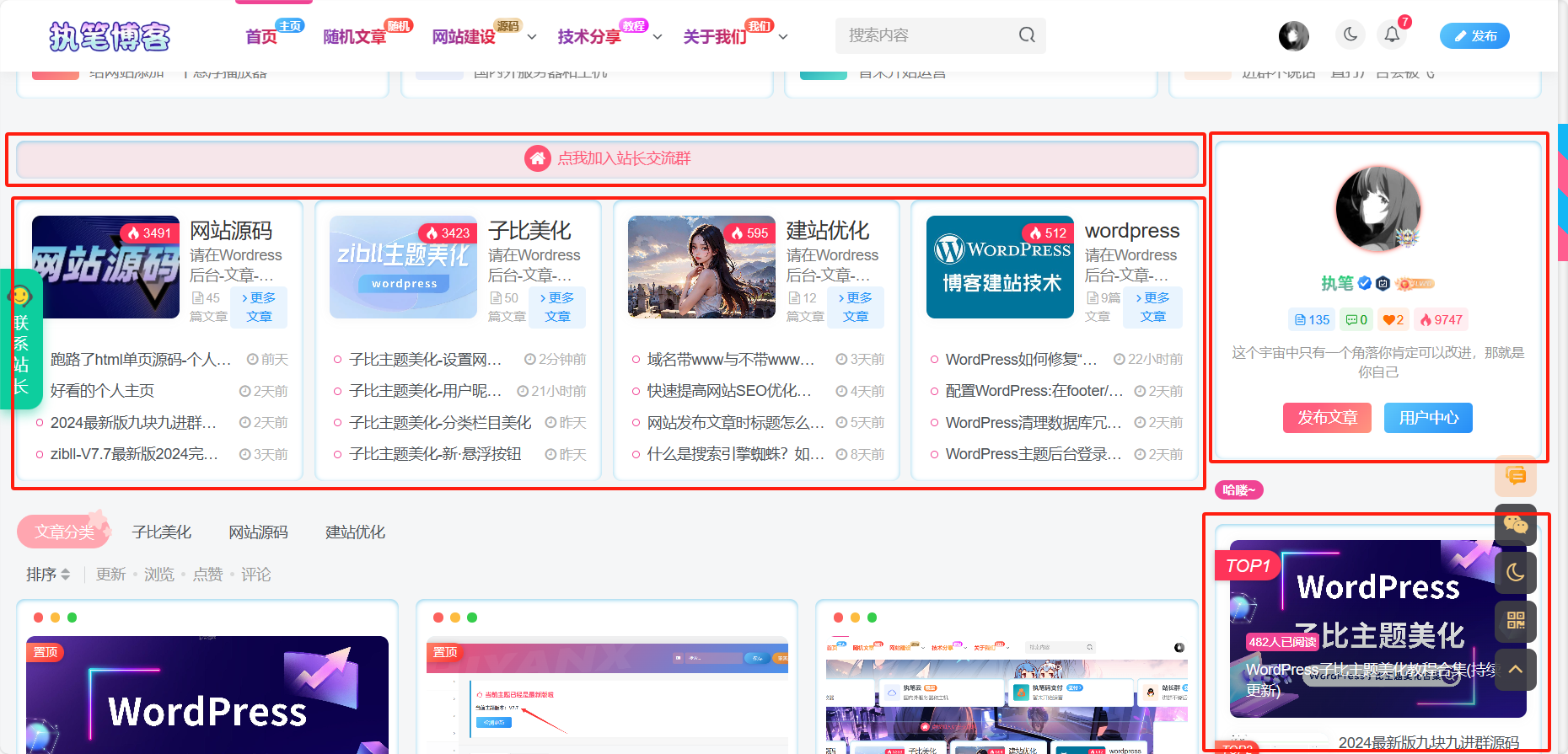
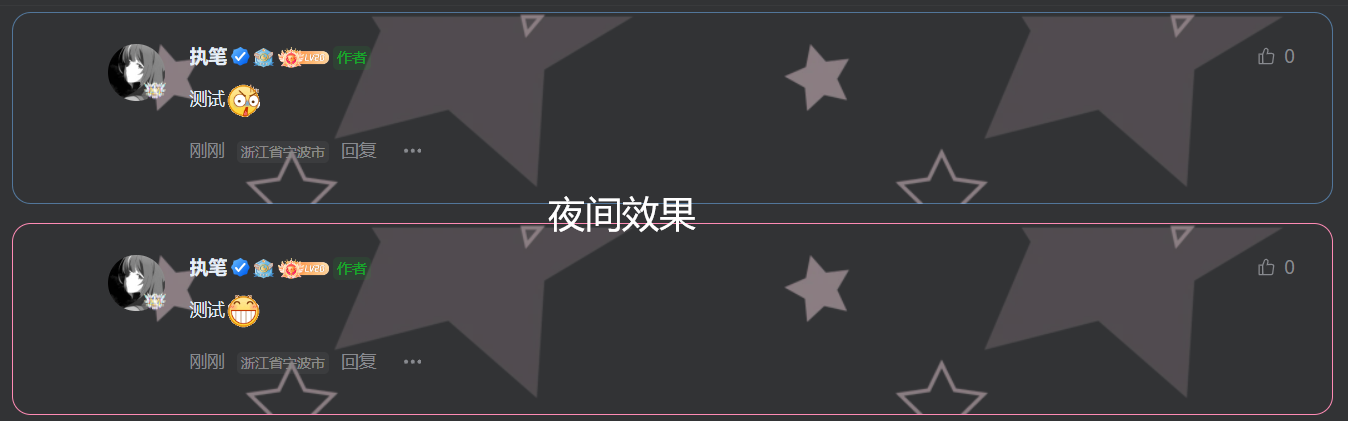
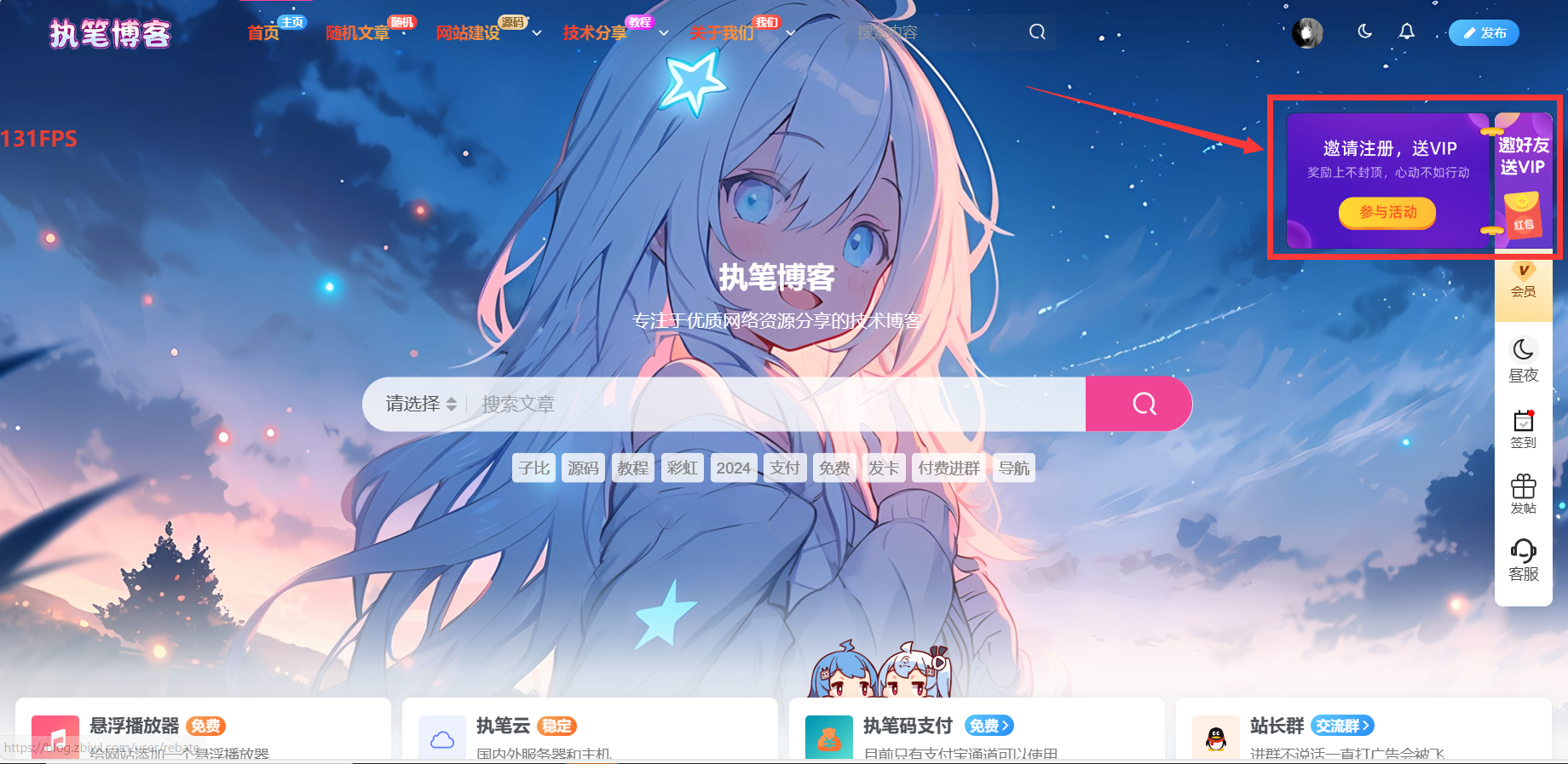
效果图:

一、增强视觉吸引力
粉色是一种温馨、甜美的颜色,可以为网站增添一份柔和、温暖的感觉。通过为文章框添加粉色外框,可以使文章框更加引人注目,从而吸引用户的注意力。
二、提升用户体验
为文章框添加外框可以让文章内容更加突出,容易被用户注意到。粉色外框可以增加文章框的辨识度,帮助用户在浏览网页时更快地找到所需信息,从而提升用户体验。
三、增加页面层次感
外框可以将文章框与其他页面元素区分开来,增加页面的层次感。粉色外框作为一种视觉引导,可以帮助用户更好地理解页面结构,提高用户在网站上的导航效率。
四、体现品牌形象
粉色外框可以更好地符合年轻目标受众的审美需求,体现品牌的年轻、时尚、温馨形象。在设计元素选择上,应根据网站的整体风格和定位来进行,以确保粉色外框与品牌形象保持一致。
五、实际应用与CSS代码
我们为您提供了两种颜色的CSS代码,分别是蓝色和粉色。您可以根据自己的喜好和网站定位选择合适的颜色,并将CSS代码放置于网站的后台自定义CSS中。
蓝色CSS代码:
粉色CSS代码:
结语:
通过运用粉色外框,您可以有效地优化网站设计,提高视觉吸引力、用户体验和页面层次感,同时还能展现品牌形象。希望本文的介绍能对您有所帮助,祝您的网站取得成功!


 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



你的文字给我带来了极大的帮助,万分感激
您的博客就像一个明亮的灯塔,照亮我前进的道路