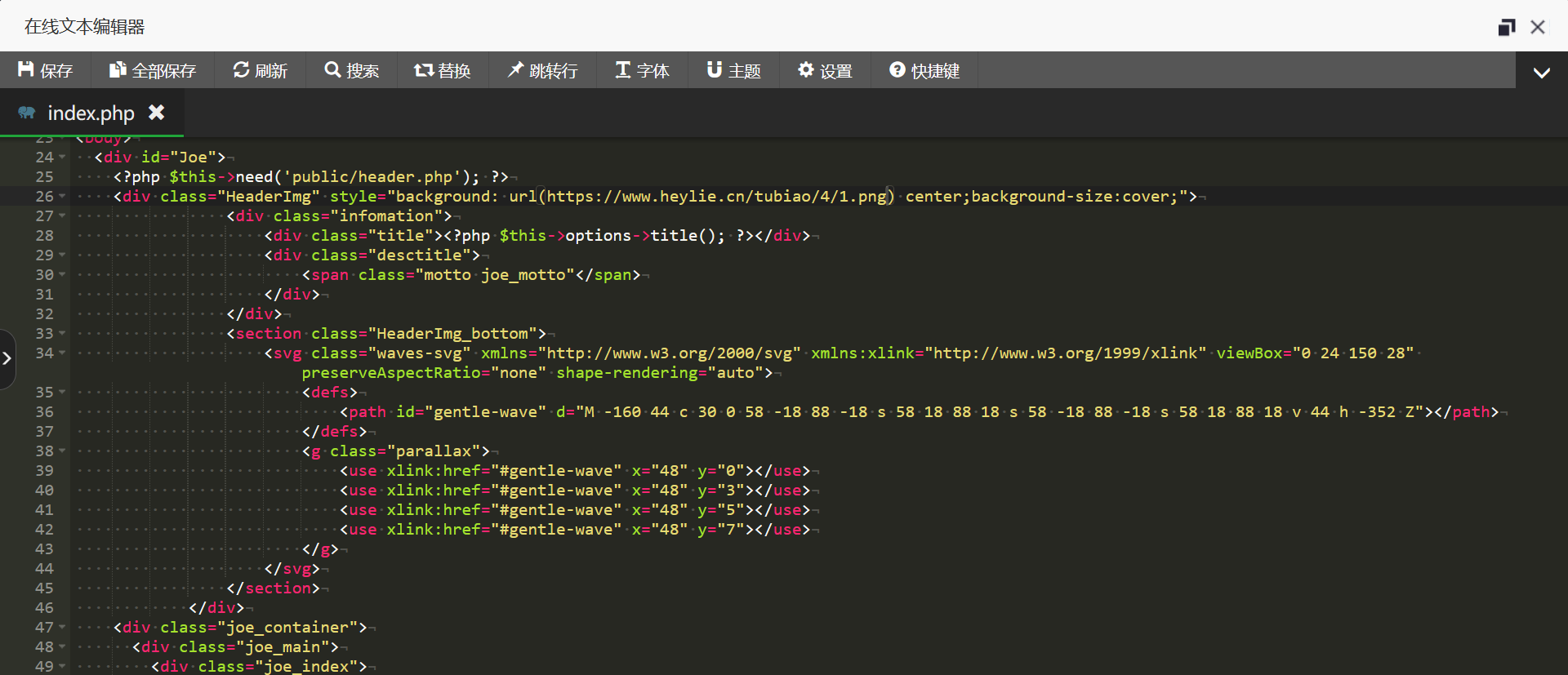
- 修改 index.php 文件
- 文件目录 Joe主题文件/index.php
引入CSS
首先上传下载的css文件至网站目录(就是宝塔创建完网站的域名主目录)
<link rel="stylesheet" href="你的域名/heylie.min.css">{/tabs-pane}
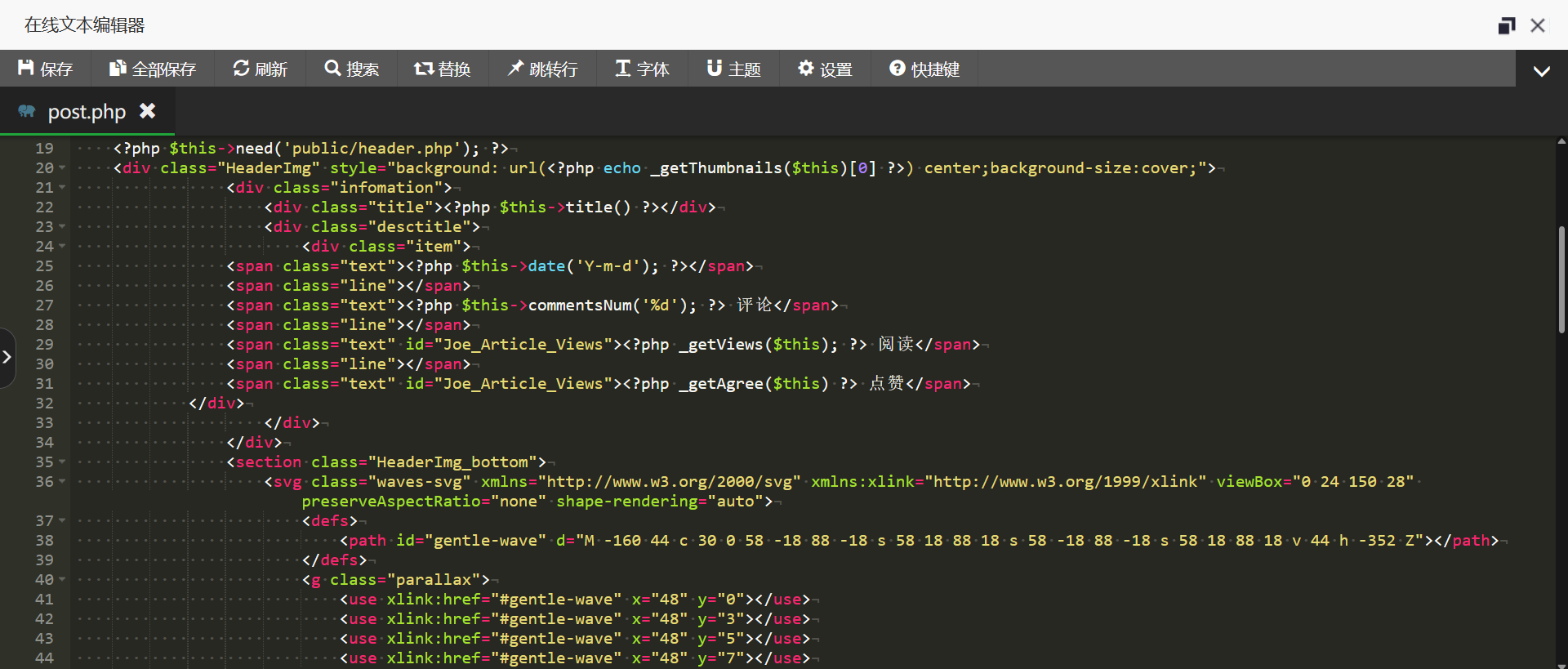
再给文章页顶部加一个大图
默认文章自带,可以自行更换图库
方法:将代码中 <?php echo _getThumbnails($this)[0] ?> 换成自己的图片地址即可
在主页使用分类搜索的时候,程序显示的找不到位原因!
打开本地文件
usr/themes/Joe/archive.php:22-28行修改为:
<div class="joe_archive__title-title">
<span>搜索到</span>
<span class="muted"><?php echo $this->getTotal(); ?></span>
<span>篇与</span>
<span class="muted ellipsis"><?php echo $this->keywords; ?></span>
<span>的结果</span>
</div>
</div>就修复!





 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



嘿嘿
我总是在茫茫人海中,一次又一次找寻第二个你。
来看看
对小白真的很友好,写的很全面
谢谢评论!
支持博主,一定多分享
喜欢这篇文章,作者666,文章真棒
这篇文章肯定会火,作者666大顺
不论世界如何变化,我都愿意跟随您的步伐,一同前行
能够看到这样精彩的内容真是我的荣幸
感谢分享 谢谢
感谢分享
在这片海洋中航行时,总是能感觉到您如北极星般的指引
作者可以出个直接复制代码的吗,自己总是写错
你说的是那里的代码
看到复制了,但是修改那些文件才可以让每一篇文章都可以向你这样可以有大图呢
你的观点深入浅出,让我在阅读的过程中不断成长,修改哪个文件可以让每篇文章都有这样的效果呢作者大大
非常感谢作者分享这个,我已经解决了,你的文章最后一步有提到,没注意
喜欢你的文章风格,特别是你对细节的关注
感谢你的耐心写作和无私分享,希望你一直保持这样的精坎坎坷坷神
你的文字给我带来了极大的帮助,万分感激
非常感谢作者分享这个有趣的故事,我会在空闲时间阅读它
你的博客是我每天都会光顾的地方,因为我知道这里总有我需要的知识
非常感谢作者分享这个实用的技巧,我会在我的学习中应用它
谢谢
不谢