一、引言
在使用WordPress(WP)框架的子比主题时,我们经常需要实现页面跳转功能。本文将为您介绍两种简单实用的页面跳转美化方案,以及它们的优点。只需复制代码到子比主题的go.php文件中,即可轻松实现页面跳转美化。
二、方案一:使用CSS3动画效果
优点:
- 提升用户体验:CSS3动画效果可以使页面跳转更加流畅,提升用户体验。
- 兼容性好:CSS3动画效果在现代浏览器中普遍支持,兼容性较好。
- 易于实现:只需在go.php文件中添加相应的CSS代码,即可实现页面跳转美化。
实现方法:
- 在子比主题的go.php文件中,找到跳转链接的HTML结构。
- 为跳转链接添加一个类名,如
go-link。 - 在主题的CSS文件中,添加以下代码:
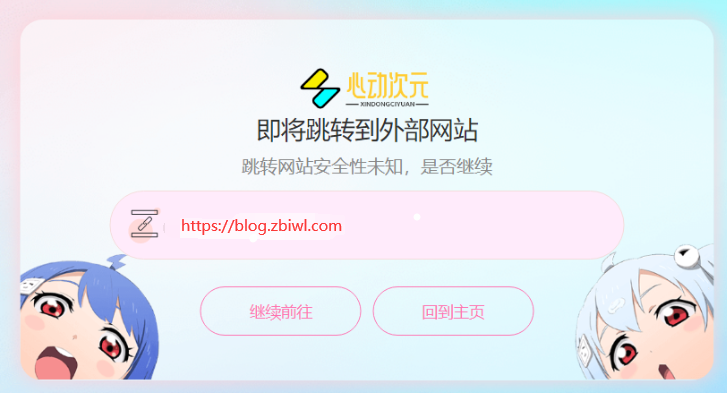
- 效果图

三、方案二:使用JavaScript/jQuery插件
优点:
- 功能丰富:JavaScript/jQuery插件可以实现更多样化的页面跳转效果。
- 易于定制:插件通常提供丰富的配置选项,方便用户根据需求进行调整。
- 兼容性好:大多数插件都经过兼容性测试,可以在多种浏览器中正常运行。
实现方法:
- 选择一个适合页面跳转美化的JavaScript/jQuery插件,如Animate.css或Page Transitions。
- 下载并解压缩插件文件,将其中的CSS和JS文件上传到子比主题的相应目录。
- 在子比主题的go.php文件中,引入插件的CSS和JS文件。
- 根据插件的文档,为跳转链接添加相应的类名或ID,以实现页面跳转美化。
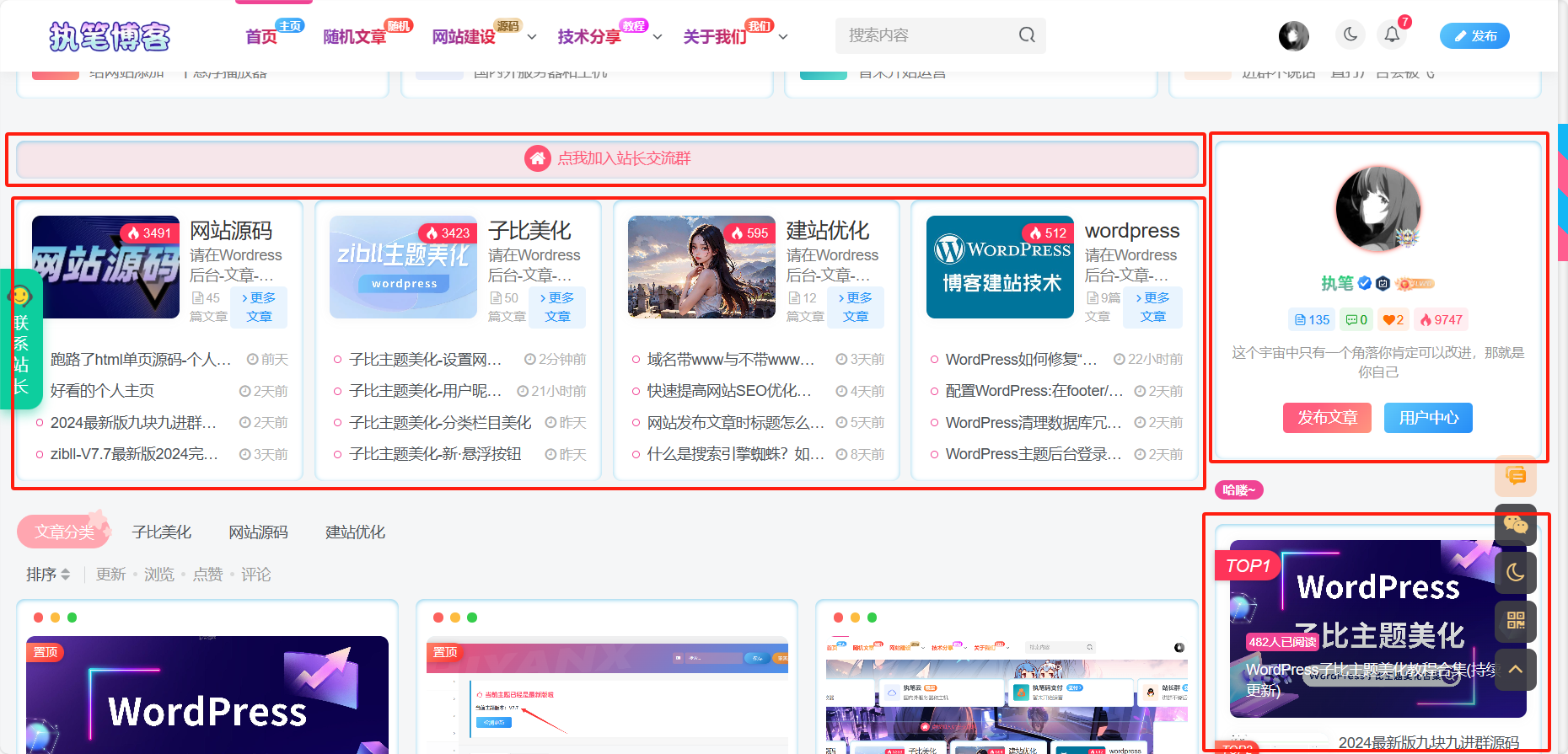
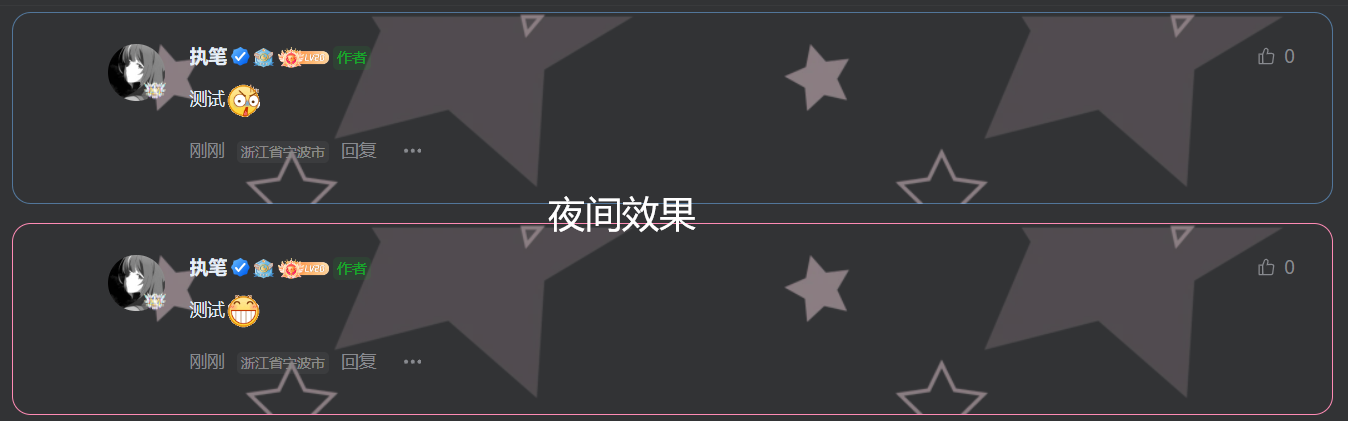
- 效果图

四、文章格式排版与SEO优化
文章格式排版:
- 使用清晰的标题和副标题,方便读者快速了解文章内容。
- 使用有序列表和无序列表,展示步骤和要点。
- 使用代码块展示示例代码,提高可读性。
SEO优化:
- 关键词布局:在文章标题、副标题、正文等位置合理使用关键词,如“WP框架子比主题”、“页面跳转美化”等。
- 内部链接:在文章中添加指向相关内容的内部链接,提高网站权重。
外部链接:引用权威资源,提高文章质量。
总结
通过以上两种方案,您可以轻松实现WP框架子比主题的页面跳转美化。希望本文对您有所帮助!


 由阿里云ECS服务器支持
由阿里云ECS服务器支持 由多吉云提供CDN支持
由多吉云提供CDN支持



感谢作者分享这个实用的技巧,我会在我的生活中应用
您的博客就像一个明亮的灯塔,照亮我前进的道路
谢谢你带给我如此丰富的知识,我很欣赏你的工作看看来开门态度
看完这篇文章让我茅塞顿开,谢谢你的智慧分享111111111
非常感谢作者分享这个实用的技巧,我会在我的学习中应用它
你是一个拥有独立思考能力的人,我相信你会走得更远